
Dan's Blog - Sudah lama sekali rasanya saya tidak menulis artikel tentang tutorial. Karena sedikitnya waktu yang saya miliki untuk membuat artikel tersebut dan kurangnya ilmu saya tentang cara membuat artikel dengan tema tutorial yang baik. Saya banyak belajar dari para blogger master dengan mempelajari artikel - artikel yang mereka tulis yang tentu saja artikel tersebut sudah banyak yang membacanya.
Pada kesempatan kali ini saya ingin menjawab pertanyaan yang di ajukan oleh sahabat blogger Bacaan Asik tentang Cara Membuat Kotak Link Sahabat. Untuk membuat kotak link sahabat di sidebar ini sangatlah mudah. Karena caranya sama saja seperti kita menambahkan gadget seperti biasa. Dan untuk langkah - langkah yang saya tulis ini adalah untuk menambahkan pada blog yang menggunakan layanan blogspot. Untuk wordpress ataupun yang lainnya, saya belum pernah mencobanya. Tetapi yang selama ini saya ketahui, cara ini juga bisa digunakan hanya saja langkah - langkahnya berbeda.
- Login terlebih dahulu ke akun blog anda.
- Buka tata letak pada blog yang ingin kita tambahkan link sahabat.
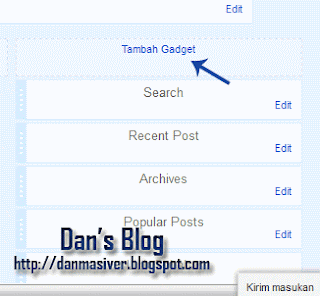
- Klik tambahkan gadget.
- Pilih HTML/JavaScript
- Masukkan html berikut ke dalam kotak.<div style="height: 250px; margin: 0px auto; overflow: auto; padding: 5px; width:auto;">Note :
<li><a href="http://danmasiver.blogspot.com/" style="font-style: italic;" target="_blank">Dan's Blog</a></li>
<li><a href="http://rakitinformasi.blogspot.com/" style="font-style: italic;" target="_blank">Rakit Informasi</a></li>
</div>
<div style="float: right; font: normal 10px verdana; padding: 5px 0px; text-align: right;">
Widget by <a href="http://danmasiver.blogspot.com/">Dan's Blog</a></div>
</div>
Yang berwarna merah adalah tinggi dari kotak link sahabat. Silahkan anda rubah sesuai kebutuhan anda.
Yang berwarna biru adalah url link sahabat. Silahkan anda ganti dengan url link sahabat yang ingin anda pasang.
Yang berwarna orange adalah nama blog dari link sahabat yang ingin anda pasang.
Bila anda ingin menambahkan lagi link sahabat, anda hanya perlu menambahkan html berikut.
<li><a href="http://danmasiver.blogspot.com/" style="font-style: italic;" target="_blank">Dan's Blog</a></li>
Letakkan setelah html yang sama.<div style="height: 250px; margin: 0px auto; overflow: auto; padding: 5px; width:auto;">
<li><a href="http://danmasiver.blogspot.com/" style="font-style: italic;" target="_blank">Dan's Blog</a></li>
<li><a href="http://rakitinformasi.blogspot.com/" style="font-style: italic;" target="_blank">Rakit Informasi</a></li>
<!-- Letakkan Di Sini -->
</div>
<div style="float: right; font: normal 10px verdana; padding: 5px 0px; text-align: right;">
Widget by <a href="http://danmasiver.blogspot.com/">Dan's Blog</a></div>
</div>





No comments:
Post a Comment
Apabila ada Kritik, Saran, Dan komentar silahkan di tulis di sini.
HAPPY BLOGGING. :D
Note:
Mohon maaf saya tidak akan menampilkan komentar SPAM, POR**, SARA, komentar yang meninggalkan life link di dalamnya, dan komentar yang berisi iklan/promosi. Demikian harap untuk dimaklumi. :)